Top 10 website thương mại điện tử có thiết kế tốt nhất
Mỗi ngày có vô vàn website thương mại điện tử được thành lập. Tuy nhiên không phải website nào cũng có thiết kế giao diện đẹp, thân thiện với người sử dụng. Trong bài viết này, hãy cũng Piweb tìm hiểu xem các website thương mại điện tử top đầu thế giới có gì đặc biệt đáng để học hỏi nhé.
1. Amazon
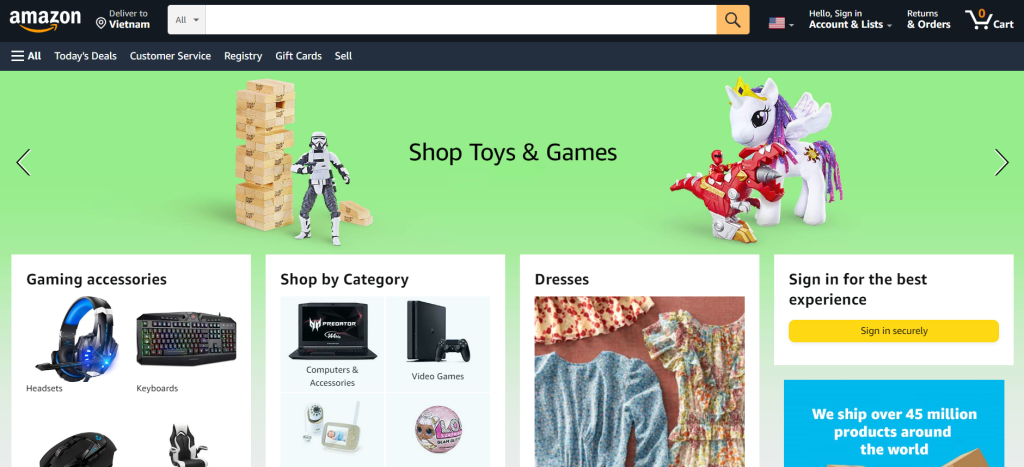
Amazon được ví là gã khổng lồ. Cửa hàng trực tuyến này bắt đầu phát triển vào năm 1995. Trải qua 27 năm phát triển, hiện nay Amazon đã trở thành website thương mại điện tử hàng đầu thế giới. Một trong những cách để Amazon trở thành hình mẫu kinh điển trong website thương mại điện tử đó là:
- Thiết kế giao diện web đơn giản, giúp khách hàng dễ dàng tìm kiếm sản phẩm họ muốn dù website có hàng triệu sản phẩm.
- Nhiều tùy chọn cũng giúp hiển thị các sản phẩm phù hợp nhất.
- Để tăng trải nghiệm khi mua sắm, website Amazon cũng có chức năng thanh toán dễ dàng, đa dạng phương thức thanh toán đặc biệt là có nhiều mã ưu đãi hấp dẫn.
Như vậy có thể thấy mặc dù Amazon có hàng triệu mặt hàng nhưng họ đã biết cách đơn giản hóa giao diện của mình. Tạo ra một giao diện thân thiện, khách hàng dễ dàng tìm sản phẩm là yếu tố then chốt giúp doanh nghiệp bước đầu đạt được thành công.
Tham khảo giao diện web Amazon tại đây

2. Walmart
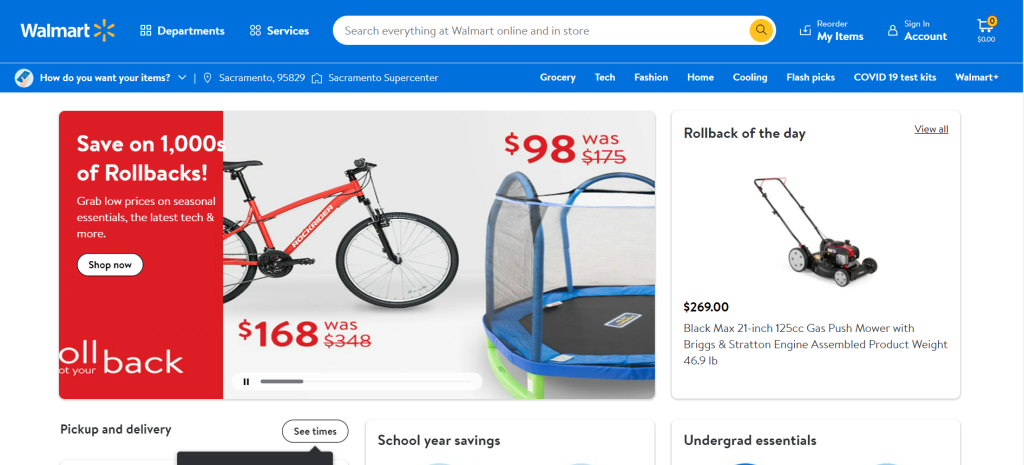
Ban đầu, Walmart chỉ là cửa hàng mua sắm ở Mỹ. Tuy nhiên, giờ đây nó đã trở thành một trong 10 website thương mại điện tử hàng đầu thế giới. Tại Walmart, bạn có thể tìm kiếm mọi thiết bị gia dụng, đồ chơi, điện tử, phụ kiện thời trang, thể thao, quà tặng, hàng thủ công, tạp hóa,…
Để đạt được thành tựu như ngày này, việc tối ưu hóa website đóng vai trò không nhỏ. Cũng tương tự như Amazon, Walmart tập trung vào trải nghiệm người dùng. Họ thiết kế một giao diện thân thiện, dễ dàng tìm kiếm, luôn cung cấp các mã giảm giá, miễn phí vận chuyển và nhiều ưu đãi khác
Tham khảo giao diện web Walmart tại đây

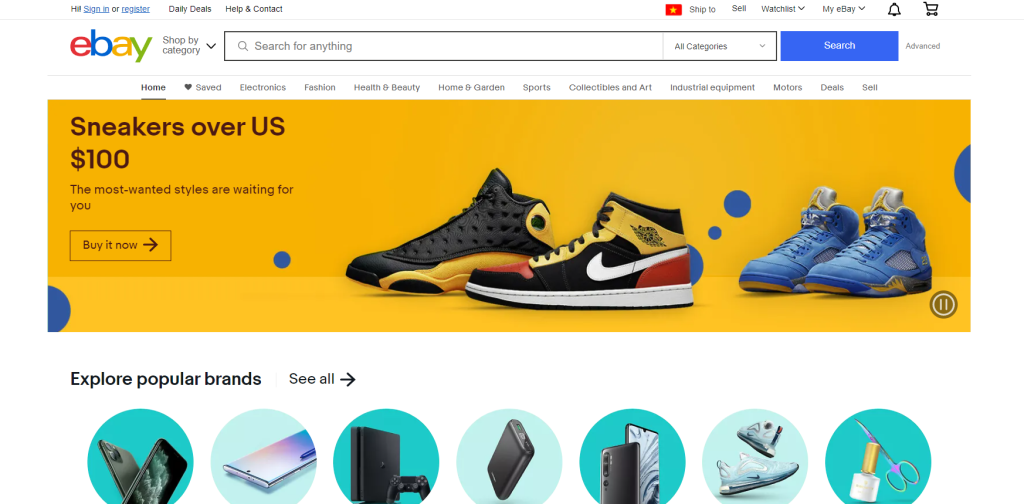
3. eBay
Nhắc đến các website thương mại điện tử hàng đầu thế giới thì không thể bỏ qua cái tên eBay. Hiện nay eBay đang làm tốt mục tiêu thu hút người mua và người bán từ khắp mọi nơi trên thế giới. Người dùng không chỉ dễ dàng tìm thấy một món đồ với giá cả tốt mà họ còn có thể tự tạo cửa hàng cho riêng mình. Cùng với sự trợ giúp của eBay, bạn có thể thêm hình ảnh, mô tả sản phẩm từ đó tiếp cận với người mua.
Tham khảo giao diện web eBay tại đây

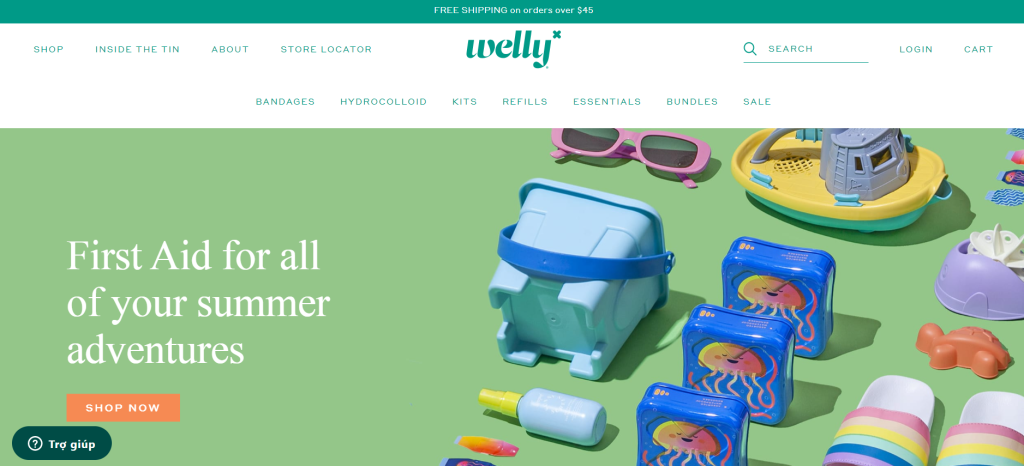
4. Welly
eBay, Amazon, Walmart là những tên tuổi lớn mà ai cũng muốn học hỏi. Tuy nhiên khi áp dụng vào những doanh nghiệp quy mô nhỏ có thể lại không hợp lý. Nếu bạn đang tìm kiếm cảm hứng thiết kế cho doanh nghiệp mới thành lập, quy mô vừa và nhỏ thì có thể tham khảo website thương mại điện tử Welly.
Thương hiệu sơ cứu có trụ sở tại Hoa Kỳ này có thiết kế trang web hiện đại, đặt các sản phẩm của mình vào vị trí trung tâm.
Điểm nổi bật của website Welly là phong cách thiết kế hiện đại, đơn giản, sạch sẽ. Bố cục sắp xếp những sản phẩm nổi bật vào vị trí trung tâm. Đặc biệt màu sắc nhận diện dịu mát, tươi mới với tông chủ đạo là xanh và cam. Trong đó tông xanh đóng vai trò chính, còn tông cam làm điểm nhấn. Màu cam dù xuất hiện ít hơn nhưng được đặt ở những vị trí chủ chốt như các nút kêu gọi hành động Mua ngay, Khám phá mặt hàng. Sự kết hợp màu sắc này rất quan trọng, nó giúp điều hướng, từ đó cải thiện tỷ lệ mua hàng.
Tham khảo giao diện web Welly tại đây

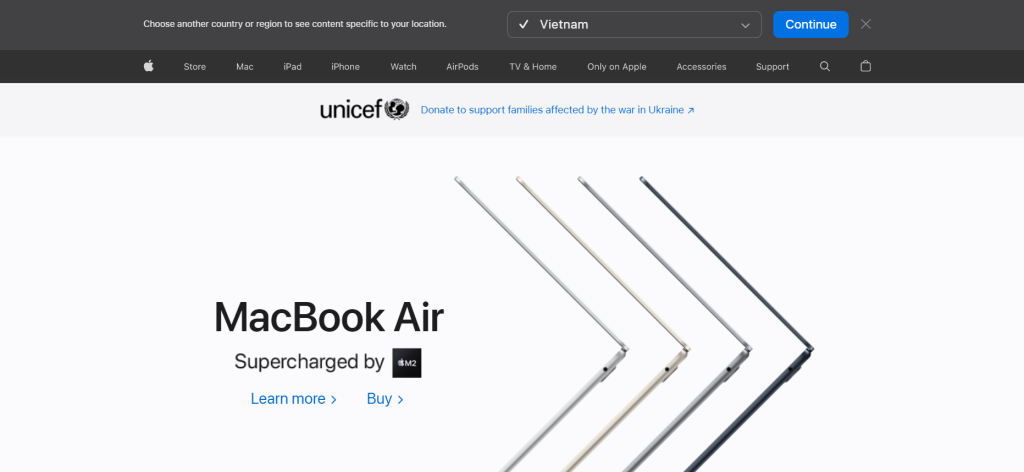
5. Apple
Điểm đặc biệt của website Apple là mỗi trang sản phẩm đều giống như một trang đích. Trang sản phẩm sẽ nêu bật hình ảnh, minh họa bằng ảnh gif hoặc clip sống động. Ngoài ra nó còn phân tích các đặc tính nổi trội của sản phẩm, kèm theo lợi ích, cách mua và những ưu đãi đặc biệt,…
Hình ảnh đẹp, thiết kế tối giản với phông nền trắng, không hề cầu kì giúp làm nổi bật sản phẩm. Website thương mại điện tử của Apple là minh chứng rõ ràng cho việc thiết kế đơn giản nhưng vẫn đem lại được hiệu quả cao trong kinh doanh.
Tham khảo giao diện web Apple tại đây

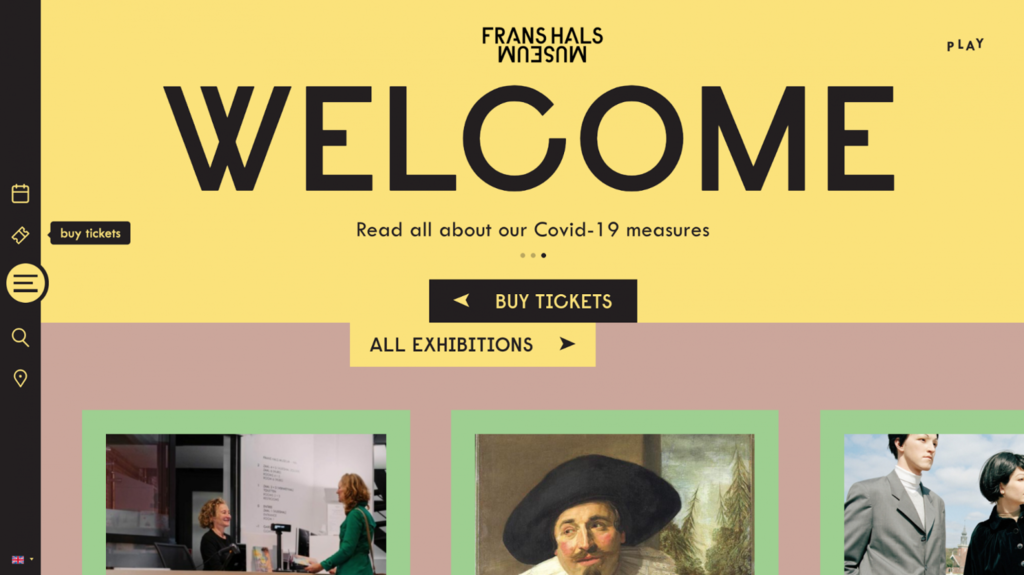
6. Bảo tàng Frans Hals
Frans Hals là một gợi ý về thiết kế website sử dụng màu sắc vô cùng ấn tượng và độc đáo. Nếu bạn đang muốn thiết kế website có màu sắc thu hút, hấp dẫn thị giác thì đây là một nguồn cảm hứng khá thú vị. Vậy, website của bảo tàng Frans Hals đã sử dụng màu sắc như nào mà thu hút đến vậy?
- Websit Frans Hals được thiết kế với màu sắc tươi sáng để tạo ra một thiết kế web hấp dẫn. Điều đặc biệt ở đây là màu sắc không làm phân tán thông tin quan trọng. Người dùng có thể dễ dàng theo dõi cũng như tìm kiếm thông tin cần thiết.
- Để duy trì tính dễ đọc và cân bằng lại phần màu sắc đa dạng, website Frans Hals đã bố trí một lượng lớn khoảng trắng. Ngoài ra phần văn bản được để màu đen để dễ đọc hơn.
- Website cũng được thiết kế vô cùng thân thiện với người dùng, Trang web cũng khá thân thiện với người dùng khi bố trí chức năng tìm kiếm để bạn có thể lựa chọn các sự kiện tham quan.
Tham khảo giao diện web bảo tàng Frans Hals Museum tại đây

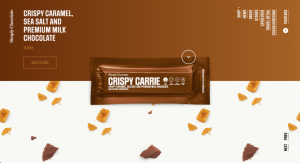
7. Website Simply Chocolate
Website Simply Chocolate là một cửa hàng trực tuyến kinh doanh socola nhưng nó lại có thiết kế giao diện khác hầu hết những web thương mại điện tử khác. Điểm khác biệt đầu tiên đập ngay vào mắt người dùng là thanh menu sắp xếp nằm ngang vô cùng độc đáo. Điều này gây ra hiệu ứng thị giác thú vị, giúp khách hàng ở lại website lâu hơn.
Thứ hai là trải nghiệm trang web đem đến cảm giác vô cùng mới lạ với những hiệu ứng hiển thị đẹp mắt. Một điều tuyệt vời khác, website Simply Chocolate thiết kế tính năng mua hàng đơn giản, nhanh chóng, mượt mà.
Tham khảo giao diện Website Simply Chocolate tại đây

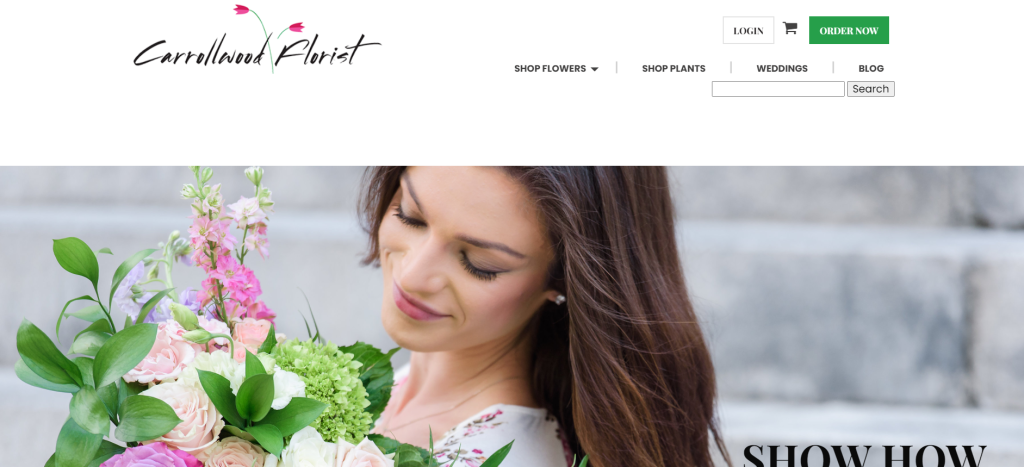
8. Website Carrollwood Florist
Carrollwood Florist là một website thiết kế đơn giản với nền trắng nhưng vẫn tạo được sức hút những bức hình sản phẩm đầy màu sắc. Chính nền trắng đã góp phần tôn lên vẻ đẹp của sản phẩm. Đây là minh chứng cho một thiết kế website đơn giản, đẹp mắt và tinh tế.
Bên cạnh nền trắng, website sử dụng thêm tông xanh tại các nút hành động nhằm dễ dàng thu hút người dùng thực hiện hành vi chuyển đổi sang mua hàng. Tại trang chủ, phần banner cũng có kích thước lớn và thiết kế hút mắt.
Về mặt nội dung thì thay vì phân loại hoa theo dòng sản phẩm thì thương hiệu lại quyết định phân chia chúng thành dựa trên chức năng, đặc tính sử dụng vào từng dịp khác nhau. Điều này hỗ trợ rất lớn trong việc giúp khách hàng lựa chọn được một sản phẩm phù hợp với mục đích của mình.
Tham khảo giao diện website Carrollwood Florist tại đây

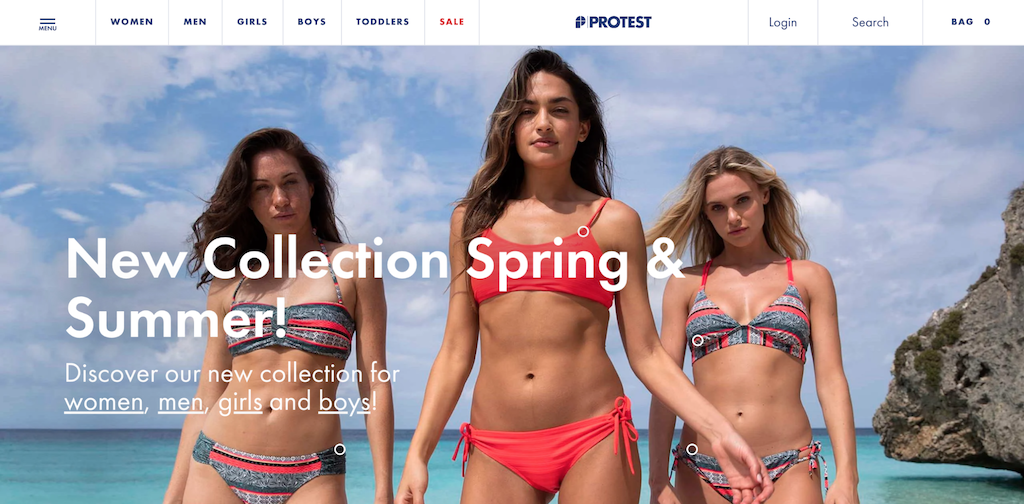
9. Website Protest
Bạn kinh doanh sản phẩm về thời trang và đang muốn tìm cảm hứng thiết kế từ những website mẫu thì Protest là một gợi ý tuyệt vời. Bạn có thể học hỏi rất nhiều điều ở website này từ việc phân chia menu ra sao đến việc tìm kiếm sản phẩm theo công năng…. Điều này giúp người dùng tiết kiệm được rất nhiều thời gian, nhanh chóng tìm ra món đồ họ cần mua.
Tham khảo giao diện Website Protest tại đây

10. Website Smokehaus
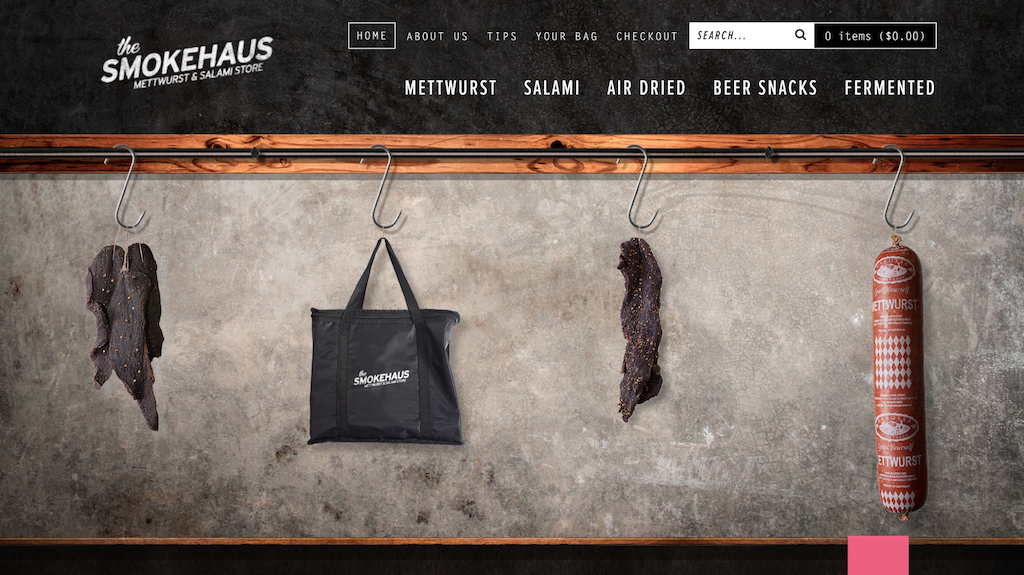
Website Smokehaus kinh doanh các mặt hàng thịt sấy và xúc xích. Thiết kế của website được mô phỏng theo giao diện của cửa hàng thực tế, giúp người dùng có trải nghiệm thực tế và thích thú.
Thay vì sử dụng lưới để giới thiệu sản phẩm, trang web chọn thanh trượt có thể kéo để mô phỏng giao diện của một cửa hàng bán thịt. Đặc biệt, mỗi khi bạn thêm một mặt hàng vào giỏ hàng, một thông báo sẽ xuất hiện với nội dung ngắn gọn “Good choice!” hoặc “Yum! We love that one.” Nó có vẻ như là một chi tiết nhỏ, nhưng điều này có thể thêm một yếu tố được cá nhân hóa vào trải nghiệm mua sắm.
Tham khảo giao diện Website Smokehaus tại đây